회원가입 페이지를 만들기 위해서 post 데이터 전송 방식을 사용해야 합니다.
To create a membership registration page, you must use the post data transmission method.
먼저 이 포스트를 보기 전에 모듈 만들기 포스트를 먼저 보길 바랍니다.
Please read “Create a module” post first before reading this post.
1.npm 모듈 설치(npm module install)
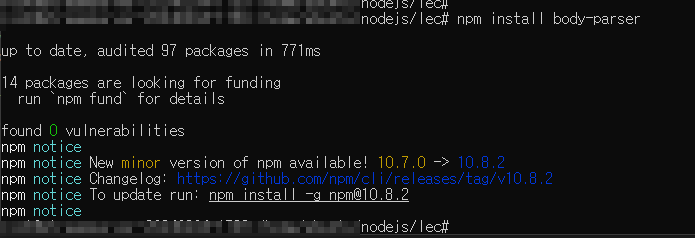
-POST방식의 데이터 전송을 사용하기 위해서 body-parser모듈을 설치 합니다.
To use POST-type data transmission, you must install the body-parser module.

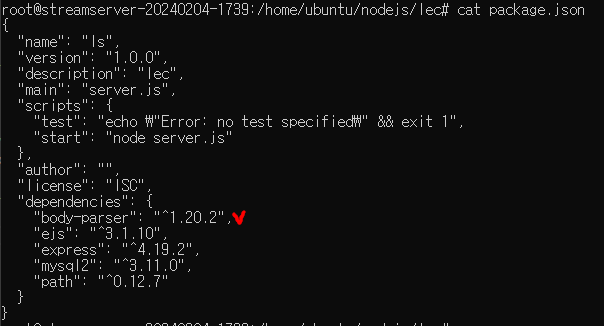
-package.son파일에서 모듈설치 상태를 확인합니다.
Check the module installation status in the package.son file.

2.코드설명(Code explanation)
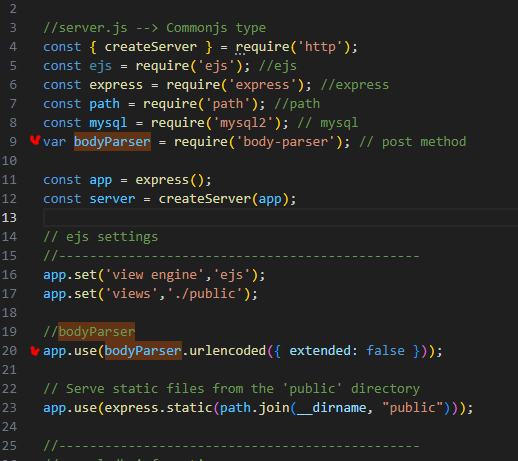
– server.js파일을 작성합니다. / Write sever.js
– body-parser코드를 입력합니다. / Enter the body-parser code.
– { extended: false }는 false로 셋팅합니다. true이면 get방식을 위해서 다른 모듈을 사용해야 합니다.
{ extended: false } is set to false. If true, another module must be used for the get method.

-app.get에서 memberInput.ejs파일을 불러 옵니다.
-Load the memberInput.ejs file from app.get.
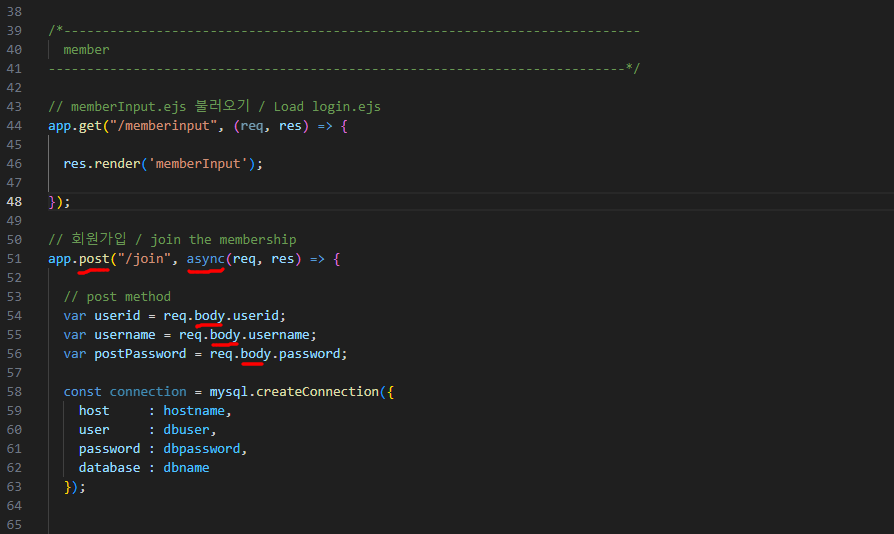
– app.post()는 post데이터를 받기 위한 라우터 입니다.
app.post() is a router for receiving post data.
-req.body.[userid,username,password]에서 body는 post데이터를 받기 위한 부분입니다.
In req.body.[userid,username,password], body is the part to receive post data.
– userInsert()함수의 동기적인 작동을 위해서 async(req, res)키워드를 사용합니다.
For synchronous operation of the userInsert() function, use the async(req, res) keyword.

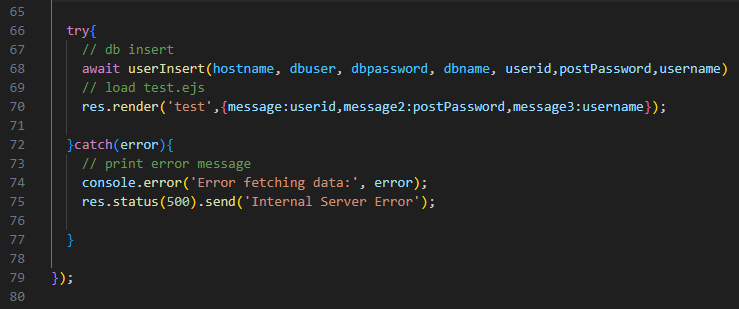
-오류발생을 캐치하기 위해서 try ~ catch 구문을 사용합니다.
Use the try ~ catch statement to catch error occurrences.
-전달 받은 post데이터를 mysql db에 저장하고 해당 변수를 test.ejs 파일에 전달합니다
Save the received post data in mysql db and pass the corresponding variable to the test.ejs file.

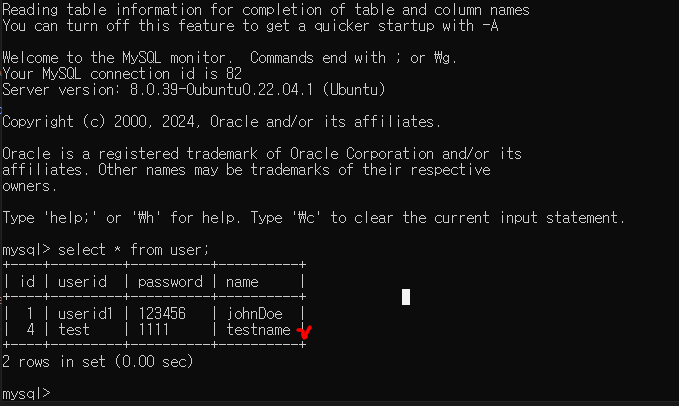
-mysql database

-나머지는 아래 전체 코드와 이전 포스트를 참조하세요
For the rest, see the full code below and the previous post.
3.브라우저 테스트 /browser test
– [your doamin or host name]:3000/memberinput

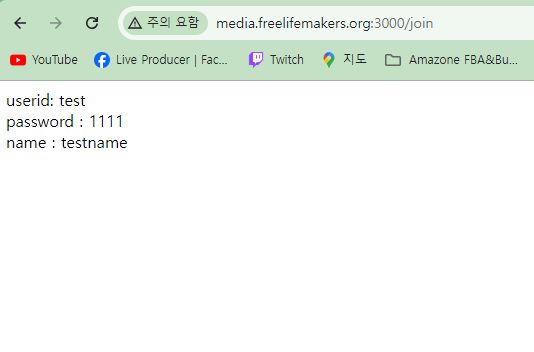
–실행결과(Execution result)

4.전체코드(full code) – server.js
//server.js --> Commonjs type
const { createServer } = require('http');
const ejs = require('ejs'); //ejs
const express = require('express'); //express
const path = require('path'); //path
const mysql = require('mysql2'); // mysql
var bodyParser = require('body-parser'); // post method
const app = express();
const server = createServer(app);
// ejs settings
//-----------------------------------------------
app.set('view engine','ejs');
app.set('views','./public');
//bodyParser
app.use(bodyParser.urlencoded({ extended: false }));
// Serve static files from the 'public' directory
app.use(express.static(path.join(__dirname, "public")));
//-----------------------------------------------
// mysql db information
const dbname = "your_db_name";
const hostname = "localhost";
const dbuser = "your_db_user";
const dbpassword = "your_db_password";
// module import
const {
userInsert,
} = require("./mysqldb");
/*---------------------------------------------------------------------------
member
---------------------------------------------------------------------------*/
// memberInput.ejs 불러오기 / Load login.ejs
app.get("/memberinput", (req, res) => {
res.render('memberInput');
});
// 회원가입 / join the membership
app.post("/join", async(req, res) => {
// post method
var userid = req.body.userid;
var username = req.body.username;
var postPassword = req.body.password;
const connection = mysql.createConnection({
host : hostname,
user : dbuser,
password : dbpassword,
database : dbname
});
try{
// db insert
await userInsert(hostname, dbuser, dbpassword, dbname, userid,postPassword,username)
// load test.ejs
res.render('test',{message:userid,message2:postPassword,message3:username});
}catch(error){
// print error message
console.error('Error fetching data:', error);
res.status(500).send('Internal Server Error');
}
});
//-----------------------------------------------
// Start the server
const PORT = process.env.PORT || 3000;
server.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
전체코드(full code) – mysqldb.js
const mysql = require('mysql2'); //
async function userInsert(hostname, dbuser, dbpassword, dbname, userid,password,name) {
const connection = mysql.createConnection({
host: hostname,
user: dbuser,
password: dbpassword,
database: dbname
});
return new Promise((resolve, reject) => {
var sql = 'INSERT INTO user(userid,password,name) values(?,?,?)';
var values = [userid,password,name];
connection.query(sql, values, (error, rows) => {
if (error) {
reject(error);
} else {
resolve(rows);
}
});
}).finally(() => {
connection.end((err) => {
if (err) {
console.error('Error closing the connection:', err);
} else {
//
}
});
});
}
module.exports = { userInsert };전체코드(full code) – /public/memberInput.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.input-div {
border: 0px solid black;
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
</style>
<!-- Latest compiled and minified CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Latest compiled JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
<title>member</title>
</head>
<body>
<header style="margin-left: 10px;">
<nav>
<!--menu area empty//--->
</nav>
</header>
<div class="input-div">
<h1>MEMBER INPUT</h1>
<form action="/join" method="post">
<div>
<label for="title-label" class="form-label">ID:</label>
<input type="text" name="userid" class="form-control" required>
</div>
<div>
<label for="title-label" class="form-label">NAME:</label>
<input type="text" name="username" class="form-control" required>
</div>
<div>
<label for="title-label" class="form-label">PASSWORD:</label>
<input type="password" name="password" class="form-control" required>
</div>
<button class="btn btn-primary">submit</button>
</form>
</div>
<footer>
<!--empty-->
</footer>
</body>
</html>전체코드( full code ) – test.ejs
userid: <%=message%> <br>
password : <%=message2%> <br>
name : <%=message3%>