더 친절한 코틀린 앱프로그래밍 책에 있는 코드 입니다.
This is code from the Friendlier Kotlin App Programming book
버튼클릭,토스트 메시지,텍스트뷰 코드 예제 입니다.
Button click, toast message, and text view code examples
이 코드는 뷰바인딩을 사용하지 않았습니다.
This code does not use view binding.
Test : compileSdk = 34 targetSdk = 34
MainActivity.kt
package com.example.app1
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
import android.widget.Toast
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.ViewCompat
import androidx.core.view.WindowInsetsCompat
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContentView(R.layout.activity_main)
val button = findViewById<Button>(R.id.button)
val button2 = findViewById<Button>(R.id.button2)
val input1 = findViewById<EditText>(R.id.input1)
val output1 = findViewById<TextView>(R.id.output1)
button.setOnClickListener(){
Toast.makeText(this@MainActivity,"show Toast Message",Toast.LENGTH_SHORT).show()
}
button2.setOnClickListener(){
val inputText1 = input1.text.toString()
output1.text = "결과 : $inputText1"
}
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main)) { v, insets ->
val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars())
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom)
insets
}
}
}active_main.xml
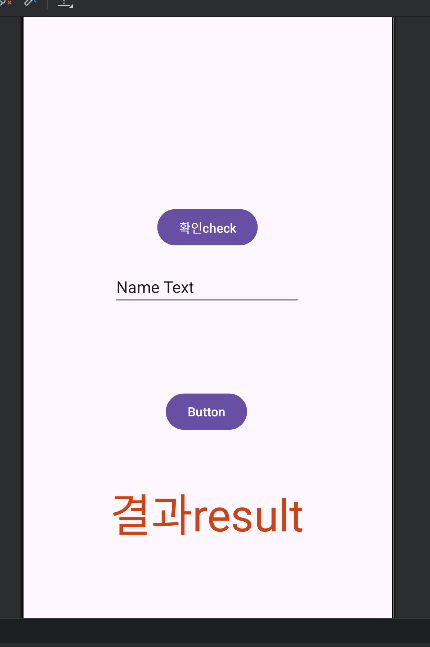
-xml design

-xml code
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="확인"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.335" />
<EditText
android:id="@+id/input1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:ems="10"
android:inputType="text"
android:text="Name Text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="92dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.496"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/input1" />
<TextView
android:id="@+id/output1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="결과"
android:textColor="#CC4318"
android:textSize="50sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2"
app:layout_constraintVertical_bias="0.291" />
</androidx.constraintlayout.widget.ConstraintLayout>