더 친절한 코틀린 앱프로그래밍 책에 있는 코드 입니다.
This is code from the Friendlier Kotlin App Programming book
형변환 예제입니다.
This is an example of type conversion.
이 코드는 뷰바인딩을 사용하지 않았습니다.
This code does not use view binding.
Test : compileSdk = 34 targetSdk = 34
MainActivity.kt
package com.example.app3
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
import android.widget.Toast
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.ViewCompat
import androidx.core.view.WindowInsetsCompat
import com.example.app3.constants.mBonus
class MainActivity : AppCompatActivity() {
var nameInput:String? = null // nullable type
lateinit var mobileInput:String // lateinit
var valueInput1:String = ""
var valueInput2:String = ""
var firstValue:Int = 0
var secondValue:Int = 0
companion object{
const val BONUS = 100
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContentView(R.layout.activity_main)
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main)) { v, insets ->
val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars())
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom)
insets
}
val button = findViewById<Button>(R.id.button)
val name = findViewById<EditText>(R.id.nameInput)
val mobile = findViewById<EditText>(R.id.mobileInput)
val button2 = findViewById<Button>(R.id.button2)
val inputtext1 = findViewById<EditText>(R.id.inputText1)
val inputtext2 = findViewById<EditText>(R.id.inputText2)
val textView1 = findViewById<TextView>(R.id.textView)
val textView2 = findViewById<TextView>(R.id.textView2)
button.setOnClickListener(){
nameInput = name.text.toString()
mobileInput = mobile.text.toString()
Toast.makeText(applicationContext,"이름name: $nameInput, 전화번호phoneNumber: $mobileInput",Toast.LENGTH_LONG).show()
// kotlin style
println("이름name: " + nameInput + "전화번호phoneNumber: " + mobileInput)
// java style
System.out.println("이름name: " + nameInput + "전화번호phoneNumber: " + mobileInput)
}
button2.setOnClickListener(){
valueInput1 = inputtext1.text.toString()
valueInput2 = inputtext2.text.toString()
firstValue = valueInput1.toInt()
secondValue = valueInput2.toInt()
val result:Any?
result = firstValue + secondValue + MainActivity.BONUS.toInt() + mBonus
textView1.text = "결과result: $result"
if(result == 20){
textView1.text = "더하기 결과가 20입니다.\n addition results in 20"
}
if(valueInput1 == "10"){
textView1.append("\n 첫번째 입력된 값이 10입니다.\n The first entered value is 10.")
}
val input1:Any = "안녕Hello"
val input2:Any = 10
if(input1 is String){
val output2 = input1 as String
textView2.setText(" $output2 는 문자열 자료형입니다.")
// 바로위와 같은 결과 : textView1.text = "input1은 문자열 자료형입니다.";
}
if(input2 is Int){
val output3:Int? = input2 as Int
textView2.append("\n $input2 는 숫자 자료형입니다.")
}
}
}
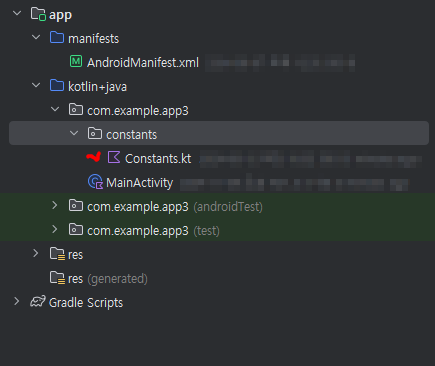
}Constants.kt(package variable)
-directory(file location)

-kotlin code
package com.example.app3.constants
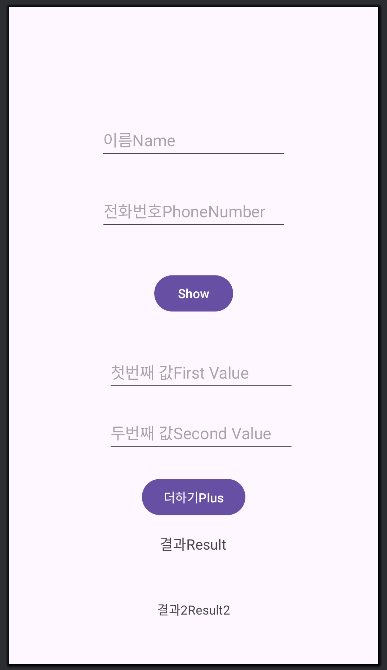
val mBonus:Int = 1000active_main.xml
-xml design

-xml code
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/nameInput"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="124dp"
android:ems="10"
android:hint="이름Name"
android:inputType="text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/mobileInput"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:ems="10"
android:hint="전화번호PhoneNumber"
android:inputType="text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/nameInput" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="44dp"
android:text="Show"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/mobileInput"
app:layout_constraintVertical_bias="0.0" />
<EditText
android:id="@+id/inputText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:ems="10"
android:hint="첫번째 값First Value"
android:inputType="text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.542"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
<EditText
android:id="@+id/inputText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:ems="10"
android:hint="두번째 값Second Value"
android:inputType="text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.542"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/inputText1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="더하기Plus"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/inputText2" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="결과Result"
android:textColorLink="#9C27B0"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="결과2Result2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
</androidx.constraintlayout.widget.ConstraintLayout>