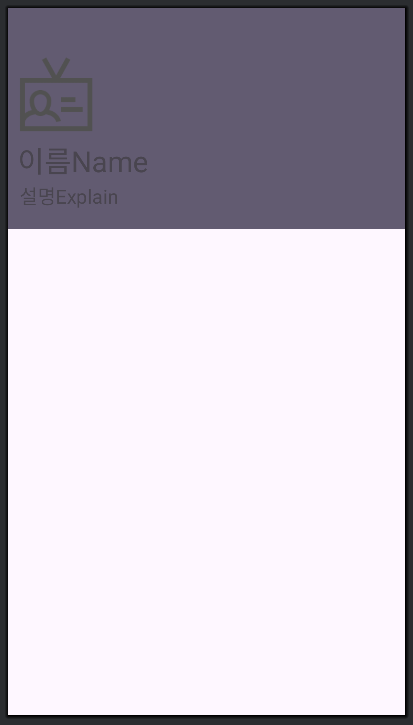
1./res/layout/nav_header.xml
-xml design

-xml code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorAccent"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="50dp"
android:layout_marginBottom="5dp"
app:srcCompat="@drawable/profile"
tools:srcCompat="@drawable/profile" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="이름Name"
android:textSize="30sp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginBottom="20dp"
android:text="설명Explain"
android:textSize="20sp" />
</LinearLayout>2./res/menu/nav_menu.xml
-Menu디렉토리는 직접 생성(Create the Menu directory yourself)
-xml design

-xml code
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="navigition_view">
<group android:checkableBehavior="single">
<item
android:id="@+id/item1"
android:icon="@android:drawable/ic_media_play"
android:title="첫번째Firtst"/>
<item
android:id="@+id/item2"
android:icon="@android:drawable/ic_menu_gallery"
android:title="두번째Second"/>
<item
android:id="@+id/item3"
android:icon="@android:drawable/ic_popup_reminder"
android:title="세번째Third"/>
</group>
</menu>3.사용된 이미지(Image used)
Drawable/profile.png